Hiểu đúng về độ chuẩn màu trên màn hình điện thoại (phần II)
Trong phần đầu của chuỗi bài viết này, chúng ta đã cùng nhau tìm hiểu về những khái niệm căn bản về màu sắc: cách chúng ta nhận thức ý niệm màu sắc và cách biểu thị màu sắc thông qua những con số trong các hệ thống sử dụng biểu thị màu thông qua phương thức định lượng. Tới bài viết này, chúng ta sẽ cùng tìm xem đâu là yếu tố để tạo ra một màn hình chuẩn màu sắc, và tại sao đây lại là một thách thức đối với các thiết bị di động.
Hiểu đúng về độ chuẩn màu trên màn hình điện thoại (phần I)

Và để giới thiệu thêm, phần ba và cũng là phẩn cuối của bài viết này, chúng ta sẽ tổng hợp và giải thích về cách mà chuỗi cung ứng nội dung đóng góp vào việc mang lại sự chính xác về màu sắc.
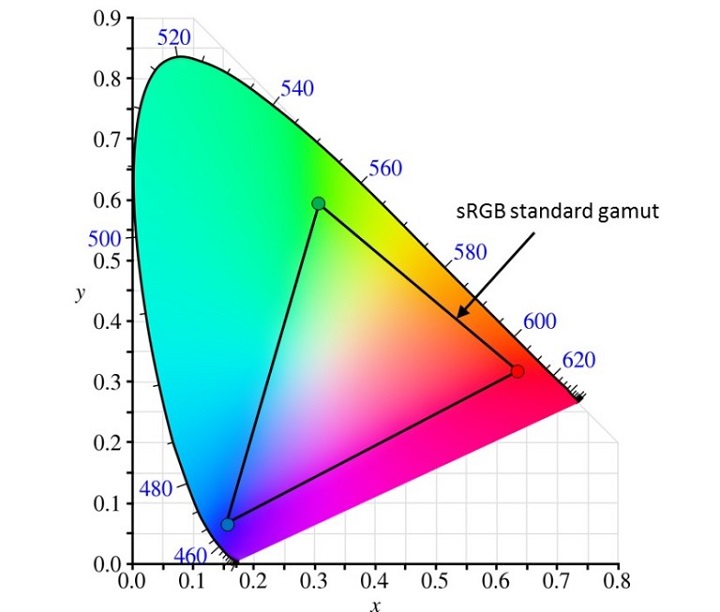
Bạn còn có nhớ cái biểu đồ dạng này ở bài viết đầu tiên không? Đây chính là biểu đồ của hệ tọa đồ màu mà tôi đã giới thiệu. Về mặt kĩ thuật, người ta gọi nó là Biểu đồ màu xy của CIE (Ủy ban Quốc tế về Chiếu sáng) hoặc là Dạng trực quan của không gian màu Yxy. Hãy cứ tạm coi rằng trục Y của hệ trục tọa độ trên biểu thị cho khái niệm luminace – độ sáng, và nó có hướng thẳng ra ngoài màn hình ngay tại điểm gốc tọa độ và vuông góc với hai trục còn lại.
Còn tam giác nằm trong biểu đồ màu chính là gam màu sắc mà bạn có được nhờ việc chọn ra và nối ba màu cơ bản lại với nhau, nói cách khác thì nằm trong tam giác này chính là toàn bộ màu sắc có thể tạo ra được từ việc trộn ba màu cơ bản lại với nhau theo những tỷ lệ nhất định. Vậy thì thế nào là mang lại "màu sắc trung thực", và đâu là điều kiện cần và đủ để màn hình có thể đạt được tiêu chí này?
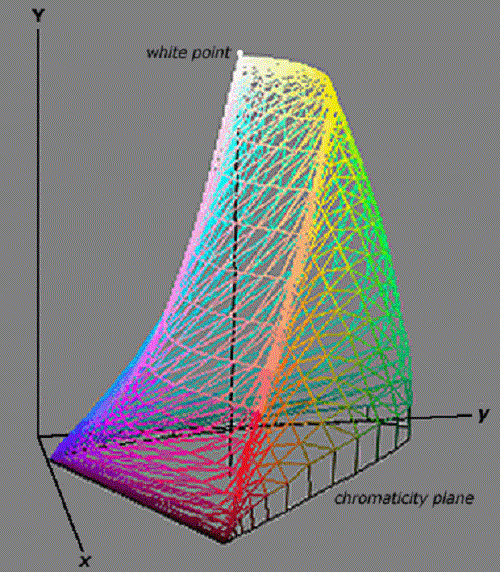
Khoảng không gian màu được tạo thành từ các đường con mô tả cách mắt người nhận thức được màu sắc, nó cũng bao gồm toàn bộ màu sắc và giá trị độ sáng mà mắt người có thể nhìn thấy. Nhưng ngược lại với khối hình đơn giản được thể hiện trong không gian 2D, về thực chất, không gian tạo bởi biểu đồ Yxy có hình dáng khá "lạ", bạn có thể xem ảnh dưới đây để hình dung.
Và điều quan trọng chính là màu sắc mà bạn đang nhìn được hiện đang nằm ở vị trí nào trong khoảng không tạo bởi biểu đồ Yxy?
Tuy nhiên vì tính chất của những bài việc dạng này, chúng ta sẽ thường không bàn tới mô hình 3D của biểu đồ trên, lí do dễ thấy chính là chúng ta không thể dễ dàng biểu thị những diễn biến của không gian 3D trên một mặt phẳng hai chiều được. Vậy nên từ giờ trở đi, tôi sẽ sử dụng những biểu đồ xy 2D đơn giản nhưng dù vậy thì bạn hãy luôn nhớ rằng thứ chúng ta đang nói về luôn cần một bộ ba thông số để có thể miêu tả đầy đủ.

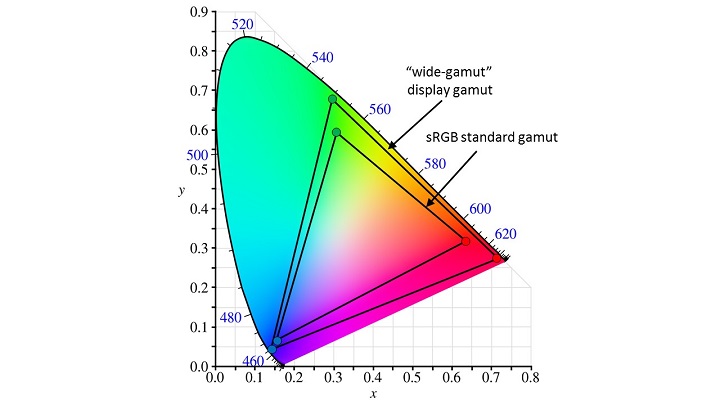
Bất kì mẫu màn hình nào hiện nay cũng đều chỉ giới hạn số màu cơ bản tại con số ba, nên bất kì màu sắc nào chúng tái hiện được đều chỉ nằm trong những tam giác tương tự với tam giác trong ảnh minh họa bên trên. Nhưng dù có tăng thêm số màu cơ bản của màn hình thì chúng vẫn chẳng thể bao trùm toàn bộ những màu thuộc khoảng khả kiến của mắt người. Những gam màu này sẽ luôn nhỏ hơn toàn bộ khoảng không gian màu.
Chính bởi vậy, bộ màu sắc hoàn hảo nhất không phải đến từ việc chúng ta tạo ra được gam màu rộng nhất có thể. Bất kì thiết bị ghi hình nào cũng đều có giới hạn của mình, điều này cũng tương tự với các phương tiện truyền tải bao gồm ấn phẩm in hay film ảnh. Chính bởi vậy, những người thường làm việc với nội dung về hình ảnh như làm phim hay nhiếp ảnh, thường sẽ làm việc với một bộ màu tiêu chuẩn. Một trong số những bộ màu tiêu chuẩn vẫn được dùng phổ biến trong nhiếp ảnh chính là bộ màu sRGB, bộ màu này được phát triển nhờ sự hợp tác giữa HP và Microsoft vào năm 1996. Khoảng màu này cũng được sử dụng trên những ti vi kĩ thuật số ngày nay, nhưng với một tên gọi khác "Rec. 709". Bộ màu Rec. 709 cũng có bộ ba màu cơ bản giống với bộ màu sRGB. Gam màu thu được của cả hai bộ màu trên đều được thể hiện trong ảnh minh họa ở phía bên trên.
Tuy cả hai bộ màu này có tầm bao phủ không quá rộng nhưng chúng đều vượt qua những gì mà màn hình cho các thiết bị điện thông minh hay tablet nào làm được, đặc biệt là màn LCD. Một trong những lợi thế mà công nghệ OLED đem lại có thể là một gam màu rộng hơn. Nhưng nếu bạn đang quen với những nội dung tạo ra với bộ màu sRGB hay Rec. 709 thì chắc chắn bạn cũng sẽ muốn tất cả màn hình mình sử dụng cũng phải đạt được yêu cầu tương tự. Và điều chắc chắn là bạn sẽ không muốn phải trải nghiệm một gam màu nhỏ hơn, bởi vì màn hình sẽ không thể tái tạo được một phần thông tin về màu sắc của bức ảnh mà bạn đang xem. Tuy nhiên, có một sự thật đáng buồn là vấn đề này dường như đang là một "tiêu chuẩn" trên những thiết bị di động.
Với màn hình trên những thiết bị di động, độ bão hòa của màu sắc thường thấp hơn (đồng nghĩa với việc màu sắc sẽ được trộn thêm một ít màu "trắng") để làm cho độ sáng của màn hình cao hơn. Điều này cũng đồng nghĩa với việc sẽ kéo dài được phần nào đó về thường lượng pin, điểm này, từ trước tới nay, vẫn luôn là một tiêu chí bán hàng của các nhà sản xuất.
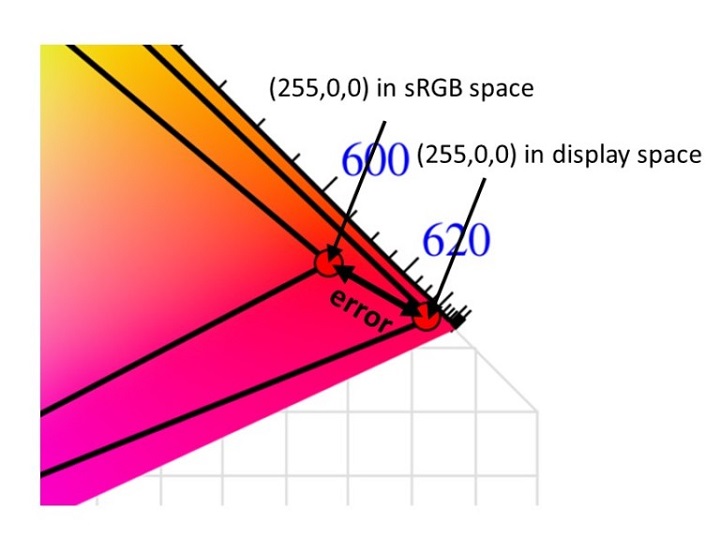
Không chỉ vậy, gam màu rộng hơn đôi khi cũng mang lại nhiều nhược điểm. Đây cũng là một trong những chiêu trò quảng bá màn hình của các nhà sản xuất. Hãy tưởng tượng rằng bạng đang làm việc hoặc sử dụng một bức ảnh được tạo ra dưới bộ màu sRGB. Trong bức hình đó có một vài pixel có giá trị RGB là (255,0,0), tương đương với màu đỏ. Nhưng điều gì sẽ xảy ra nếu màn hình bạn đang xem lại sử dụng những màu cơ bản được chỉ ra trong biểu đồ bên dưới?

Câu trả lời là màn hình vẫn sẽ tạo ra được màu đỏ nhưng màu đỏ đó lại khác biệt với màu đỏ vốn được sử dụng trong bức ảnh. Màu đỏ bạn mong muốn sẽ bị chuyển thành một màu đỏ đậm hơn, bão hòa hơn. Đây chính là ví dụ về việc ngay cả khi màn hình của bạn có thể tái tạo được gam màu còn rộng hơn cả bộ màu sRGB nhưng nó vẫn không được gọi là mang lại màu sắc chính xác.

Không chỉ vậy, vẫn còn một vài yếu tố quyết định tới khả năng hiện thị đúng màu sắc của màn hình. Ngay cả khi màn hình sử dụng bộ màu cơ bản giống với bộ màu được sử dụng trên bức ảnh, chúng ta vẫn còn một vấn đề nữa ở đây. Chúng ta hãy cùng xét giá trị RGB tối đa là (255,255,255), thông thường chúng ta có thể thấy rằng giá trị này cho chúng ta màu trắng. Nhưng ngay cả màu trắng, chúng ta cũng có nhiều loại "trắng" khác nhau.
Mỗi bộ màu tiêu chuẩn khác nhau lại có một màu trắng khác nhau. Điều này được giới hạn bởi tỷ lệ tương quan về độ sáng giữa ba màu cơ bản. Bộ màu sRGB và Rec. 709 đều có chung màu trắng D65 (hay còn thường được gọi là nhiệt độ màu 6500K). Nếu sử dụng cùng ba màu cơ bản của hai bộ màu chuẩn trên thì tỷ lệ tương quan về độ sáng của ba màu cơ bản để hợp thành màu trắng trên sẽ là 60% xanh lá cây, 30% đỏ và 10% xanh nước biển. Nếu độ sáng tối đa của ba màu cơ bản không được giới hạn nó sẽ làm ảnh hưởng tới những giá trị liên quan, tất cả những giá trị khác ngoài màu cơ bản sẽ không còn chính xác như trước đó, ngay cả khi khi sánh giữa hai bộ màu có cùng chung ba màu cơ bản.
Một trong những nguồn gốc dẫn tới sự sai lệch về màu sắc chính là "đáp tuyến sắc thái" của mỗi kênh màu cơ bản, hay còn được biết tới với tên gọi là "đường cong gamma". Chúng ta không muốn một màn hình hiển thị có đường đáp tuyến với cường độ tín hiệu vào là một đường thẳng tắp mà đó phải là một đường cong cụ thể. Giá trị gamma thường được nằm trong khoảng từ 2,2 đến 2,5. Và đồng thời, cả ba kênh màu cơ bản đều phải có một đường cong đáp tuyến giống nhau. Sự sai khác về giá trị phản hồi của cả ba kênh màu cơ bản tại bất kì điểm nào đều sẽ dẫn tới sự sai lệch về màu sắc. Trong thị trường TV nói riêng và màn hình hiển thị nói chung, nơi mà các màu cơ bản đều tuân theo bộ màu chuẩn là Rec. 709 và sRGB thì vấn đề sai lệch trong đường cong đáp tuyến chính là nguyên nhân gần như duy nhất gây ra lỗi hiển thị màu sắc.
Chú thích thêm từ người dịch: Khái niệm gamma là một trong những khái niệm khó làm rõ nhất về máy tính. Ngay cả những người am hiểu về máy tính cũng phải mất tương đối thời gian để có thể hiểu được khái niệm này nên để bạn đọc không bị cảm thấy "hack não" tôi sẽ đơn giản hóa khái niệm này: Gamma là một đại lượng để đo đạc, giống như các đơn vị như gigabyte hay calo. Gamma được tính toán thông qua một công thức toán học, nó phản ánh mối quan hệ giữa nguồn điện vào với độ sáng của hình ảnh được hiển thị trên màn hình. Thông thường gamma sẽ có giá trị từ 1,0 tới 3,0, với mỗi hệ thống thì lại sẽ có một cách thức đo đạc giá trị gamma khác nhau. Giá trị gamma tối ưu sẽ đem lại màu sắc chính xác và một loạt các tông màu sáng, trung bình, và tối.

Tiện đang nói với sự sai lệch màu sắc, tôi sẽ nói thêm về cách mà những chuyên gia dùng để thể hiện mức độ sai lệch trong các trường hợp xác định. Với bất kì màu sắc nào mà màn hình được yêu cầu tái tạo, sẽ có hai màu sắc để xét, đó là màu sắc chuẩn và màu sắc thực tế mà màn hình hiển thị được. Cả màu chuẩn và màu sai lệch đều có thể được xác định theo tọa độ màu của chúng trong một phần không gian nhất định.
Con số này được thể hiện dưới một giá trị gọi là "ΔE*", thường được đọc là "delta E sao". Thông qua hệ tọa độ và các biểu thức toán học, giá trị này được sử dụng để thể hiện mối tương quan giữa hai màu sắc, có nghĩa là giá trị tương đối của delta E sao sẽ tương ứng với sự sai lệch về màu sắc mà mắt bạn có thể nhận thức được. Nếu ΔE* = 1 thì có nghĩa là sự khác biệt chỉ có thể phân biệt được nếu chú ý. Còn giá trị trong khoảng từ 5 tới 10 có nghĩa là sự sai lệch có thể dễ dàng nhận thấy. Nếu con số này rơi vào khoảng 10-20 thì màu sắc đang xét hoàn toàn sai lệch với màu chuẩn.
Tôi hy vọng bài viết này đã giúp bạn hiểu được những điều kiện cần để màn hình có thể hiện thị đúng màu sắc. Sắp tới trong bài viết cuối cùng của chuỗi bài viết này, chúng ta sẽ cũng nhau tổng hợp và xâu chuỗi mọi thứ lại. Sau đó chúng ta cũng sẽ nhìn vào thực tế trong thị trường điện thoại di động và cách chức năng được tích hợp cho điện thoại Android để có thể hiển thị chính xác màu sắc.
Hãy tiếp tục theo dõi nhé!
Trung Nguyễn